Studio Practice
Thursday, 5 May 2016
Always - Finished Animation
Here is my completed animation for Extended Practice: Always. I am extremely happy with how this animation has turned out, I think it is a clear improvement on it's previous story and I think the animation and music work really well together.
There are however a couple of glitches however that happened upon exporting and some masking that could be done here and there. Unfortunately, I do not have time to do this before submission but I definitely will have rectified those faults before it has to be shown at exhibition.
I think Rosy has done a great job with the titles and credits, they blend into the story really well.
Always Promo Poster
I quickly designed this poster to go alongside the release of Always.
I wanted to make it look like the Awkward Family Photos that you can find on the internet. They're meant to be deadly serious but comes across as funny - kind of like Always!
Unfortunately I only had time to make the one, but I'm definitely thinking of doing more for the show.
Background designs
1 - PUB
This is the setting of The Pint & Pigeon, the pub that the seagull wallows in. I've based this background on the standard, dated English pub. I wanted to make the place look quite run down, hence the crack in the wall and the mouse hole. I've used a similar colour palette to the above photo to keep in with the old English pub tone. I think the use of textures really make this scene a lot more realistic.
2 - KITCHEN
This setting is based on the humble family kitchen. I have used different texture overlays again to give the background more of a three dimensional feel. As this background was part of the memory sequence underwater, I added a sand floor to make this more apparent.
3 - UNDERWATER HOUSE
This scene takes place underwater. To get the desired water effect for this background, I painted the scene a dark blue, then used the above image as an overlay, to have the effect of water ripples and lighting. The house is based on a typical fish castle you can buy for pets. The brick effect was achieved with an overlay.
4 - SUNSET
I wanted a realistic feel for this background. To achieve the above effect, I used the posterise tool in Photoshop and I think it has given my desired effect well.
5 - PIER/FAIRGROUND
I have again used Posterise to create this background. As the story has a sad ending, I wanted that to reflect through the final scene. In the story, the seagull realises he is an unrealistic match for the fish. I want this background to show that he has to live his life above water as he drops his goggles and snorkel into the sea.
Monday, 25 April 2016
Production
I animated the majority of my film in SAI, which is a drawing software. I initially set out to animate the whole thing on Photoshop but I hit a bit of a snag and had no idea how to rectify it. I resorted back to using frame by frame through SAI - meaning drawing each individual frame, saving as a .jpeg and stitching together in QuickTime. Probably a really inefficient way to animate but at this point I was lumbered with a 5 min animation and a software I didn't really know how to use so I just stuck to what I knew to get the thing done.
SAI as a drawing software is really easy to use. It comes with 2 different types of layers - linear and colour. I use the linear layer to do all of my line-work using the 'curve' tool, which is just like a vector. The reason I like this software so much is that it is so easy to create crisp and clear lines, which I have a nightmare attempting to do in Photoshop. Another good thing is that you can export as a PSD so you can work cross software if you want. To make sure I'd get a fluid animation when saving frames, I basically added a new layer on top of the previous frame, turn that frames opacity down and draw over it but slightly moved. I save the frame as a jpeg and repeat this until I have enough frames for a clip. I will admit it is a bit of a guessing game and probably really inefficient but I guess it's part of the fun and it hasn't failed me so far (?). But yes, nothing but praise for SAI. Except probably that it's a little outdated and has never been made for Mac, therefore I am emulating it and do not have all of the features which lets it down a little.
I also did some animation in Photoshop for more fluidity.
Once all the frames for that clip have been completed, I place them all into a folder each numbered in order. I then open the folder as an image sequence in QuickTime.
SAI as a drawing software is really easy to use. It comes with 2 different types of layers - linear and colour. I use the linear layer to do all of my line-work using the 'curve' tool, which is just like a vector. The reason I like this software so much is that it is so easy to create crisp and clear lines, which I have a nightmare attempting to do in Photoshop. Another good thing is that you can export as a PSD so you can work cross software if you want. To make sure I'd get a fluid animation when saving frames, I basically added a new layer on top of the previous frame, turn that frames opacity down and draw over it but slightly moved. I save the frame as a jpeg and repeat this until I have enough frames for a clip. I will admit it is a bit of a guessing game and probably really inefficient but I guess it's part of the fun and it hasn't failed me so far (?). But yes, nothing but praise for SAI. Except probably that it's a little outdated and has never been made for Mac, therefore I am emulating it and do not have all of the features which lets it down a little.
I also did some animation in Photoshop for more fluidity.
Once all the frames for that clip have been completed, I place them all into a folder each numbered in order. I then open the folder as an image sequence in QuickTime.
I export the image sequence at 12 frames per second.
Once the images have been stitched together, I am presented with a preview video of the animated clip I have just made.
I then import the clip into iMovie, the editing software I am using.
Then I can insert the clip into my existing project and edit it in with my other clips to make sure it flows as a complete animation.
I realise that I do not use many techniques in my animation style and I do wish I'd have taken the time to learn different softwares, but I am happy with my method of animation. This is what I have done to create the whole animation and I have no worries of anything corrupting as they're all just images really. I'm happy with my results and I like my way of animating. But this project has made me realise how much of a technophobe I am when it comes to creative softwares unfortunately. I definitely learned a lot from my COP project for the timings and shots for my animation.
Thursday, 7 April 2016
Pre Production: Reference
I chose this as a reference as it gave me the inspiration for the end of the bar scene. The bird looks into the pigeon bartender's glasses and realises what a mess he has become. I would say that this is loosely based on this scene from The Simpsons. Bart's reflection in Millhouse's glasses quickly makes him realise that he is a nerd and I think this is great reference material for that particular scene in my animation.
Thursday, 17 March 2016
Animatic - INCOMPLETE
Here is the unfinished animatic for 'Always'. Same story as the storyboards, did not have much to work with due to an unplanned laptop factory reset, but it is about 3/4 of the way complete.
The black screen at the start is where the title sequence will be placed and a few pieces here and there still need to be added in.
The black screen at the start is where the title sequence will be placed and a few pieces here and there still need to be added in.
Asking permission for use of song
As I am using a copyrighted song in this animation, I have emailed Mercury records to ask permission for its use.
I sent them the following:
"To whom it may concern,
My name is Cassandra Ward and I am a third year BA (Hons) Animation student studying at Leeds College of Art in Leeds, UK.
I have taken a great interest in using the track 'Always' from Bon Jovi within my final animation and would be ever so grateful for permission from yourselves to go ahead and use the song within my project.
It will be 100% non profit, however, should I wish it enter it into festivals here in the UK/ put the animation online, I would be thankful for your permission to do so.
Thank you for your time and I hope to hear from you soon.
Kind regards,
Cassandra Ward"
I sent them the following:
"To whom it may concern,
My name is Cassandra Ward and I am a third year BA (Hons) Animation student studying at Leeds College of Art in Leeds, UK.
I have taken a great interest in using the track 'Always' from Bon Jovi within my final animation and would be ever so grateful for permission from yourselves to go ahead and use the song within my project.
It will be 100% non profit, however, should I wish it enter it into festivals here in the UK/ put the animation online, I would be thankful for your permission to do so.
Thank you for your time and I hope to hear from you soon.
Kind regards,
Cassandra Ward"
Storyboards (INCOMPLETE)
I had the utter delight of a formatted laptop last night and therefore have lost a lot of work I have done within the last month or so. I managed to salvage some images saved on Google Drive and with a lot of cramming, I managed to recreate my storyboard which is about 3/4 complete (it will be completed).
1&2) TITLES
3-6) CAMERA PANNING, SLIGHT MOVEMENTS - VERSE TO CHORUS
1&2) TITLES
3-6) CAMERA PANNING, SLIGHT MOVEMENTS - VERSE TO CHORUS
1-5) CHORUS AND MEMORY SEQUENCE
6) VERSE - RETURNS TO BAR - HORATIO LOOKING MORE MISERABLE
1-3) 'WHAT WOULD I GIVE TO RUN MY FINGERS THROUGH YOUR HAIR, TOUCH YOUR LIPS, TO HOLD YOU NEAR' HORATIO MIMICS THIS PART OF THE SONG.
3-6) -FLASHBACK- 'I'VE MADE MISTAKES, I'M JUST A MAN' SHOWS THE BREAK UP OF HORATIO AND PAYOLA.
1-4) HORATIO LOOSES HIS TEMPER AND LASHES OUT
5-6) PAYOLA LEAVES
1-2) HORATIO IS VISIBLY UPSET. THE FACE MADE IN THE FLASHBACK TRANSFERS BACK TO HIM SAT IN THE BAR.
Extended Practice inspiration: DyE - Fantasy (NSFW)
As my animation is purely song based with no narrative to tell the story, I was racking my brains to think of a music video that had done the same, when I remembered 'Fantasy' by DyE.
While there are purely visuals and no dialogue (apart from the song, which doesn't really relate to the video), this video is the perfect example of getting across a story with no spoken words which really reassured me that it could be done well and has really inspired me with my own animation.
As a viewer, what I get from this video is that it is about loss of innocence in terms of sexuality.
The main character is young, probably having her first semi-sexual experience. The video takes the sort of feeling, being put through or witnessing your very first sexual experience happen before your eyes, and represents it in over the top extremes.
Everyone experiencing and promoting sex becomes some sort of ugly demon. The main character might be shy or scared of that sort of thing and doesn't seem ready. Maybe she's been scared enough to avoid it by her parents or some other sort of authority figures her whole life, but the point is that she is terrified of going there. Everyone doing it becomes something incredibly terrifying to her. And what's more is that the monsters seem to be ruining/attacking each other. The main character feels the ugliness of that sort of behaviour will not only ruin her, but others as well. So she tries to escape - in the pool.
But she cannot unsee and her world has changed, so the music video presents a completely different and ugly world after she attempts escape whilst probably feeling like her innocence is gone and the world is an uglier place.
Merely an interpretation, but again, this video is a fantastic example of a narrative with no dialogue.
While there are purely visuals and no dialogue (apart from the song, which doesn't really relate to the video), this video is the perfect example of getting across a story with no spoken words which really reassured me that it could be done well and has really inspired me with my own animation.
As a viewer, what I get from this video is that it is about loss of innocence in terms of sexuality.
The main character is young, probably having her first semi-sexual experience. The video takes the sort of feeling, being put through or witnessing your very first sexual experience happen before your eyes, and represents it in over the top extremes.
Everyone experiencing and promoting sex becomes some sort of ugly demon. The main character might be shy or scared of that sort of thing and doesn't seem ready. Maybe she's been scared enough to avoid it by her parents or some other sort of authority figures her whole life, but the point is that she is terrified of going there. Everyone doing it becomes something incredibly terrifying to her. And what's more is that the monsters seem to be ruining/attacking each other. The main character feels the ugliness of that sort of behaviour will not only ruin her, but others as well. So she tries to escape - in the pool.
But she cannot unsee and her world has changed, so the music video presents a completely different and ugly world after she attempts escape whilst probably feeling like her innocence is gone and the world is an uglier place.
Merely an interpretation, but again, this video is a fantastic example of a narrative with no dialogue.
Character Design: Miscellaneous Characters
The design of the pigeon I really like. I decided to give him a comb-over and a cardigan as he's supposed to be a quite wise, elderly pigeon - which will be seen when he is briefly in the animation. The majority of the design I thought up as I was going along, but I would say he has been influenced by the cafe owner in Animal Crossing.
Payola's husband (spoiler) did not really have any influence at all. He's basically a male version of Payola with a tash. The reason I have created him like this is because when Horatio sees them both in the animation, while he is hurt, he can see that he is a better and more realistic match for Payola.
Character Design: Payola
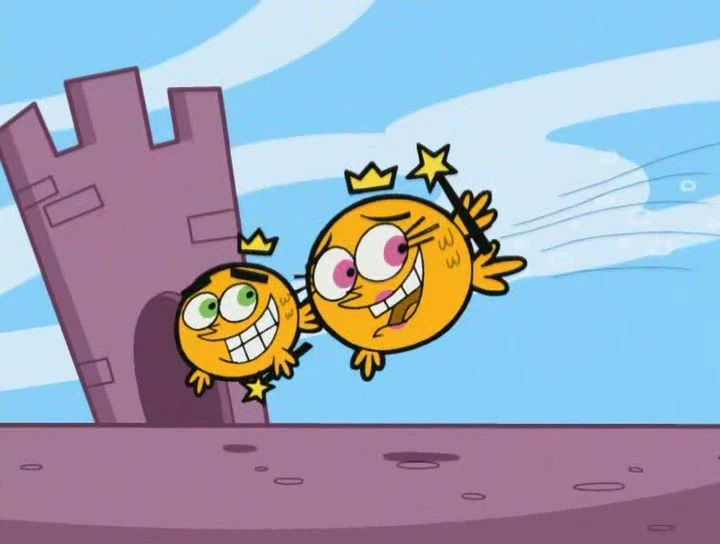
Here is my design for the character Payola the fish. I found when redesigning her that I couldn't really alter her that much as it would look too different from the first animation so again, I've made her colours brighter and her lines thicker and crisper to make her fit in with the new animation.
I'd say her design is loosely based on Goldeen from Pokemon. As she is the main love interest of this animation, I coloured her red and have made her quite an elegant fish much like Goldeen is meant to be.
Also as she is personified, I have linked her design to the fish form of Wanda in the Fairly Odd Parents.

Character design - Horatio
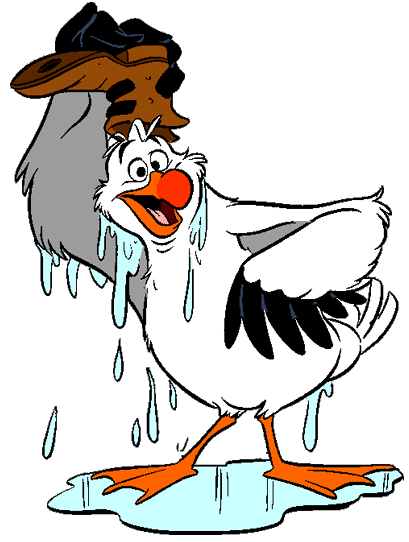
Here is my initial character design for Horatio the seagull. In the story, he's been through a rough time and I decided to reflect that through his design. To differ him from his original design (in 'A Dream is a Fish Your Heart Makes') I thought I would give him bolder outlines and brighter, crisper colours.
As you can see, he has a lot of the same qualities from the first animation, but this time round I wanted him to look a lot crisper and well drawn.
I'd say his design has been influenced by Mordecai from Regular Show, Scuttle from the Little Mermaid and to an extent Homer Simpson.
Extended practice: Research
As I have planned my animation to be quite cheesy/dramatic to fit in well with the song choice, I have decided to loosely base the main character Horatio (the seagull) on Meatloaf.
Parts of the animation are going to be in slow motion, with very exaggerated movements which I think links well with the over the top character of Meatloaf.
I decided to use the song 'Always' by Bon Jovi as the story is pretty much based around it. The dramatic vibe of the song was exactly what I wanted for this animation so before thinking of a story, I listened to the song an pieced the story together around it, and I think it is a strong idea - though perhaps a little stereotypical!
Parts of the animation are going to be in slow motion, with very exaggerated movements which I think links well with the over the top character of Meatloaf.
I decided to use the song 'Always' by Bon Jovi as the story is pretty much based around it. The dramatic vibe of the song was exactly what I wanted for this animation so before thinking of a story, I listened to the song an pieced the story together around it, and I think it is a strong idea - though perhaps a little stereotypical!
Thursday, 4 February 2016
Extended Practice: Statement of Intent
Blog Address
Where are you documenting the development of Extended Practice online?
Response
Though a blog on the website Blogger.
http://c-ward100448-sp.blogspot.co.uk/
Subjects and Themes
Broadly speaking what are you interested in exploring and why?
Response
I am very much looking forward to exploring the 2D animation styles used in classic (1930's-90's) Disney films to influence my animation.
Specifics of what you want to do, during this module?
If you plan on working on multiple briefs to demonstrate your practice, identify clearly each brief.
Response
My project will be to animate a sequel to my first year animation 'A Dream Is A Fish Your Heart Makes'. The story will involve the same characters from the first animation but will be set five years later.
I will be animating in 2D using primarily Photoshop, which will be a first for me. The animation will have no dialogue as the story will be told by my chosen song 'Always' by Bon Jovi.
The full song will be used for the animation therefore will around 5 and a half minutes long.
I will attempt to contact Bon Jovi's record label to seek permission to use the song, should I enter it into a festival in the future.
Explain how this will be developing your Specialist Practice?
Response
I will be mostly animating using Photoshop however I may use SAI to illustrate some stills. I will most likely be using iMovie to edit.
Resources and Workshops
What do you need and by When?
Response
I will only really need a computer and a graphics tablet.
Will you be working on a group project or brief?
Response
I will be animating solo but have kindly asked Rosy to create my titles and credits.
Rosy has confirmed that she will be doing my titles and credits and will also help out with a little editing.
Are there any stakeholders in your project?
If YES, explain who they are and what their responsibilities are? - This is essential if you've got a Live Brief from a client
Response
N/A
Wednesday, 5 August 2015
Friday, 15 May 2015
OUAN505: Applied Animation - Final animation + practicals
Here is my final animation. The voice quality is a but off as there's a bit of feedback on the mic features in odd parts throughout.
I'm pretty happy with how the poster and VHS & DVD have turned out, I think the colours have printed nicely and the design fits well with the animation.
I decided to 'release' the animation on DVD and VHS. VHS to kind of keep in with the theme of the animation and DVD to submit with to prevent damage to the disc.
Thursday, 14 May 2015
OUAN505: Applied Animation - Poster and VHS designs
To accompany my animation, I designed a poster for it and a VHS sleeve.
I've decided to go with using a VHS cover because I think it gives more of an authentic feel related to the animation.
 I designed both in SAI and put them into templates on Photoshop.
I designed both in SAI and put them into templates on Photoshop.
I've drawn Keith sitting in his chair reading the paper on the poster because I like to think it follows the backstory of the animation - that he has been nagged to do the video. Therefore not really being bothered about when its cooking.
I've gone with quite an old fashioned design for his living room to fit in with his character.
I've used the same design on the video sleeve but have written a quote from Keith on the back phonetically.
I'm pretty happy with how these have turned out and I'm excited to see how they look physically.
I've decided to go with using a VHS cover because I think it gives more of an authentic feel related to the animation.
 I designed both in SAI and put them into templates on Photoshop.
I designed both in SAI and put them into templates on Photoshop.I've drawn Keith sitting in his chair reading the paper on the poster because I like to think it follows the backstory of the animation - that he has been nagged to do the video. Therefore not really being bothered about when its cooking.
I've gone with quite an old fashioned design for his living room to fit in with his character.
I've used the same design on the video sleeve but have written a quote from Keith on the back phonetically.
I'm pretty happy with how these have turned out and I'm excited to see how they look physically.
OUAN505: Applied Animation - Production
I was a lot happier to work by myself on this as I was able to animate how I find comfortable.
I like to draw it frame-by-frame using a software called Paint Tool SAI.
I like to draw it frame-by-frame using a software called Paint Tool SAI.
Keith is the only character that features in the animation (apart from a brief visit from the dog) and I wanted to keep his design very simple, yet have some very distinctive features.
The flat cap is a very obvious feature to add on to a Yorkshire man's character, so I'd have been silly not to. The glasses are very similar to Brian Potters (inspiration - mentioned in previous post) and I think they're a pretty good addition to his character design.
I decided to do the animation very vector based as it is a particular style of animation that I find visually appealing and one that I can kind of pull off myself.
I guess I have been pretty lazy when comes to the actual animation, things just move slightly in each scene. This is due to the little time I had to do it, but because I knew I wouldn't have much time to make it technically great, I made it very story driven so that it may go slightly unnoticed.
The title sequence and credits are both pretty straight forward as I didn't want anything too flashy, as it wouldn't go with the tone of the animation.
I went with a picture of the Yorkshire dales for the opening, with the title of the animation fading onto it. Thought it would be apt.
Here is the script for the animation:
Are we rolling? -pause- right.
Hello, my name is Keith Dobson and today I’ll be showing you how I make my famous Sunday dinner.
Also, thank you to my grandson Stephen for wielding the camera.
Right, I’ve got me carrots, chicken, peas, taties, yorkshires.
-looks up- you what?
What do you mean am I not making my own Yorkshires? Its a bloody 2 minute long video Stephen, I don’t have the time to do that.
Anywho, here is how I make the magic happen.
-CHICKEN- Right, so get your chicken, ya gonna want to give it a good rubbing of salt, pepper and a nice dollop of melted butter on top. You can even shove an onion up its arse if you’re feeling daring.
Bang it in a baking tray on 190c, 170 for fan or gas mark 6. Leave it in there for a good hour and half.
-POTATOES- Next up, get your taties cut up and boil them for a couple of minutes. Drain em, get them in a baking tray, sprinkle a bit of salt and pepper and give em a shake. Now what I do is that i sneak a bit of rosemary in to liven them up a tad. coat them in a hot fat and give em a good hour in the oven, I’d say.
-PEAS AND CARROTS- Now get your peas and carrots on the hob, fill up the pans with water and put in a good dash of salt in each and bring them to the boil.
The carrots’ll take about 8 minutes but the peas only take 3ish, so keep your eyes on both.
-YORKSHIRES- Put your Yorkshires in the oven for 4 minutes. Shut up, you.
-GRAVY- Give your gravy granules a good mix with boiling water.
Plate up and there ya have it, Keiths famous sunday dinner. -at dog, raises voice- Get out of it ya little shi- -realises still filming and cuts to credits-
I'm very fortunate to have a boyfriend who has a ridiculously thick Yorkshire accent so after a lot of bribing, he agreed to voice Keith.
I experienced a few glitches when I was trying to import my voice and my backing music into iMovie at the same time - neither worked at the same time for some reason.
I ended up adding just the backing music to the animation, exporting it, reimporting it into iMovie and then cutting it up again and adding the voice over. Pretty time consuming but it seemed to work.
The backing track I used 'Use the Farce, Luke Betty' by composer Vik Sharma. I've messaged him on Facebook (which he invites you to do), to ask permission to use the track.
I highly recommend listening to some of his stuff, it's enchanting.
https://soundcloud.com/audiobuffer
Tuesday, 5 May 2015
OUAN505: Applied Animation - New idea
Unfortunately, my partnership with Rosy dissolved so I'd been left to decide whether or not to pursue the rapping wrap animation or to go in completely different direction.
Since I was loosing faith in the rap anyway, I decided to give my project a complete overhaul.
I was very worried however how I'd manage to do this, it was very close to deadline when I realised I was on my own.
Panicking, I thought of doing an animation based around something that's been around all my life - the Yorkshire accent.
Trying to think more into this, I came up with the idea of having an elderly old man describing how to make his 'famous Sunday dinner' in the animation. Every person I know who makes a Sunday dinner believes theres is the best so I thought it would be a good idea to expand on this.
In my mind, the old man has a mixed persona of Brian Potter from Phoenix Nights and Karl Pilkington. I have no idea why, it was pretty much just instant when I thought of this idea (even though both are Lancashire).
I'm really wanting him to be very awkward on camera, like he's been nagged by his wife to make the video.
I think it's a pretty solid idea, it's just if I have the time to produce something that does it justice.
In terms of inspiration for my style of animation, I guess I'd say I'm influenced in the style of South Park. I like the lack of black outlines, shape of characters and the cut out style.
I'm particularly inspired by this clip:
I have made a couple of quick storyboards to give a rough idea on what'll be happening in the animation.
In terms of inspiration for my style of animation, I guess I'd say I'm influenced in the style of South Park. I like the lack of black outlines, shape of characters and the cut out style.
I'm particularly inspired by this clip:
I have made a couple of quick storyboards to give a rough idea on what'll be happening in the animation.
Thursday, 23 April 2015
Responsive - Evaluation
Evaluation of OUAN503 - Responsive
I found this module a lot more difficult than I first thought I would have.
Throughout the first few weeks, I was quite ill and was having quite a lot of doctors appointments which often landed on a Thursday, making me miss a lot of the sessions. This caused me to fall behind quite a lot and even though I tried to keep myself up to date with eStudio, I think I fell behind too much to catch up properly.
The workload was very heavy alongside other projects and I really have struggled with it; I’ve tried to get my practicals done (and I’m aware that I haven’t even completed all of the required ones) but my blogging has taken a serious hit.
I didn’t find any of the briefs that we were asked to choose from at all inspiring and I had very little motivation to do any of them.
None of the YCN briefs partiulary interested me, I found them all a bit dull.
My initial thought was that I was to do the J2O brief, but after reading it over and over I lost interest dramatically. I ended up picking the Yorkshire Tea brief which slightly sparked my interest.
Although, I didn’t dislike doing the work for my selected briefs; I chose ones that I thought would interest me personally, so that I didn’t lose interest when designing the outcomes.
I am quite proud of some of the work I’ve managed to do under the circumstances but I know it won't be enough.
I really enjoyed designing t-shirts for Qwertee. It was very open to whatever you wanted to design (subject to approval) and because of that, I was really motivated to get some done. I also found it quite exciting to see how many votes I had on my designs at the end. And although I wasn't keen on the YCN brief, I'm quite pleased with how my Yorkshire Tea packaging came out.
To summarise, I do feel like I have learnt some things about working to a professional brief and I now know what to avoid doing (procrastinating, having a lack of motivation) should I get the chance to work on one. I have felt like dropping out of the course several times over the pressure of my workload which I know is mostly down to my poor time management. If I could re-attend all of the responsive sessions I would, just so I had a better idea of what was going on, I pretty much went in blind. I know to put a lot more of my spare time into my work in future.
As I mentioned before, I am quite pleased with some of the work I managed to produce but alongside that, I have definitely struggled with this brief due to workload and fault of my own. I will try and learn from my mistakes and take the things I’ve learned from this module on board.
Responsive - Collaborative Brief
For this part of the module, we were asked to pair up with either an Animation or Illustration and pick a D&AD brief to work on.
I partnered with fellow animation student Rosy and we decided to go for the Monotype brief as we both have previously studied Graphic Design and though this would be suited to us.
My experience doing this collaborative brief wasn't a particularly steady one. I didn't dislike working in a team, but I much prefer working on my own. You don't have the worry of letting anyone down or not working how someone else likes you to. I've also learned to not work with friends who will help you procrastinate!
I partnered with fellow animation student Rosy and we decided to go for the Monotype brief as we both have previously studied Graphic Design and though this would be suited to us.
So first, we analysed the brief. We had to choose one film director, pick 3 films they have directed and deliver at least one digital element, a presentation on our production process, at lease one poste and at least one touchpoint of our choice.
First we picked our director; Mamoru Hosada.
With him directing films such as Digimon the movie and The Girl Who Leapt Through Time, me and Rosy found that this would be a good choice for us to do as we're both fans of the films and know them pretty well.
We then chose the films we were going to base our work on and assigned ourselves jobs. I took the posters advertising each film.
We both looked into reference material for our project so that we could both get a good idea on what style we wanted our work.
We then both put together some concept art. I liked the idea of having a very professional looking poster for this, ones that reflects Hosada's work, not ones that reflect the feel of each individual film.
We showed our presentation on initial idea to our group for feedback.
The feedback we got was quite positive but there were some tweaks to be made.
Here are my initial designs of the posters. I created them using a mixture of Paint Tool SAI (for the backgrounds) and Photoshop (for the type).
As I mentioned before, I wanted to give these quite a crisp feel to them so I kept them quite minimalist - with the backgrounds in the silhouettes being the main focus. The backgrounds are supposed reflect the essence of the film and I think thats gone pretty well.
I've added in the Japanese title of these films as well, to bring them together as a set showing Hosada's work.
I think these worked together pretty well as a set but Rosy tweaked them before submission.
I don't think they look bad, I just think they now reflect the film more than the director.
We also submitted web banners, mobile banners and leaflets featuring the designs.
We submitted all of the designs to D&AD.
Subscribe to:
Comments (Atom)